在map中,除了Modifying map state以外,還有以下幾個類型:
由於Conversion methods及other methods比較少用到,這邊就先不介紹了。寫文章搭配gif很生動沒錯,但是寫到一半已經想哭了哈哈哈....真不該臨時起意的.......![]() 等一下還要補第二天沒錄完的GIF
等一下還要補第二天沒錄完的GIF![]() 。雖然辛苦很多,但可以看到執行的成果也是有些成就感,希望邦友們多多支持!有甚麼疑問或是需要改的地方再請不吝指教了,先在這邊謝謝大家~
。雖然辛苦很多,但可以看到執行的成果也是有些成就感,希望邦友們多多支持!有甚麼疑問或是需要改的地方再請不吝指教了,先在這邊謝謝大家~
當你在使用leaflet需要知道現在地圖的中心點、邊界範圍、zoom等級的時候,就會需要用到以下這些options囉!
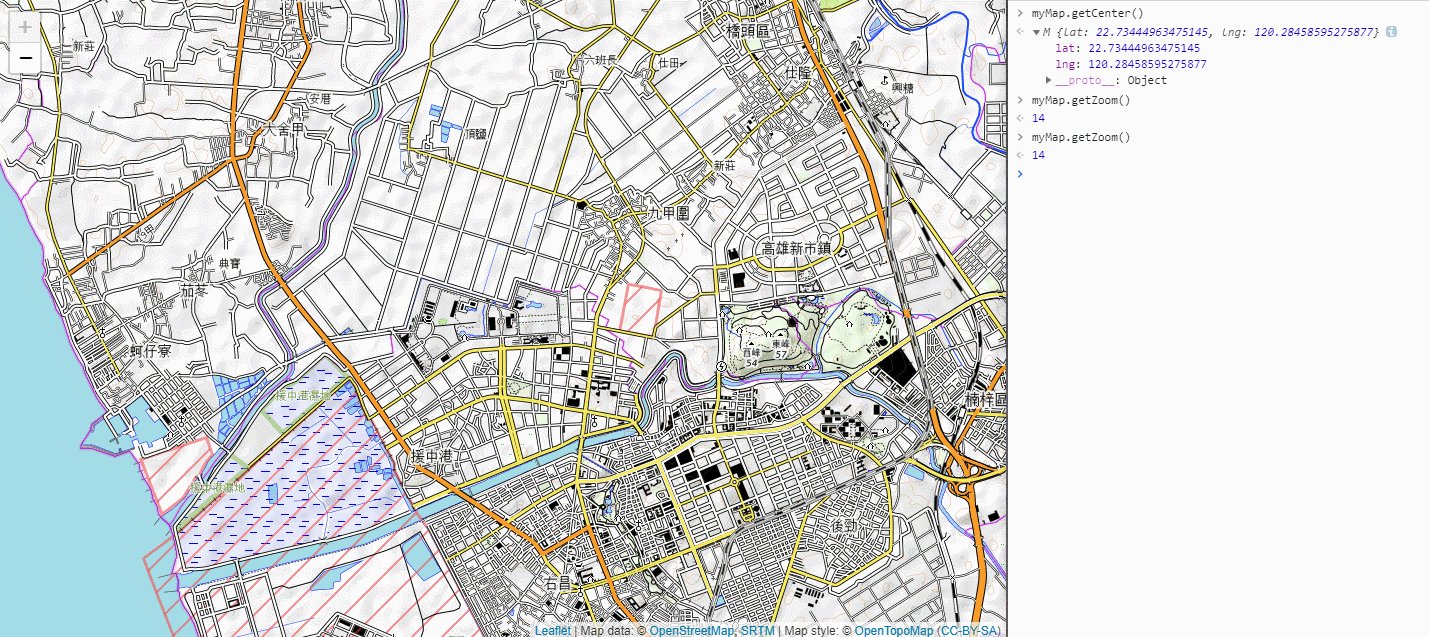
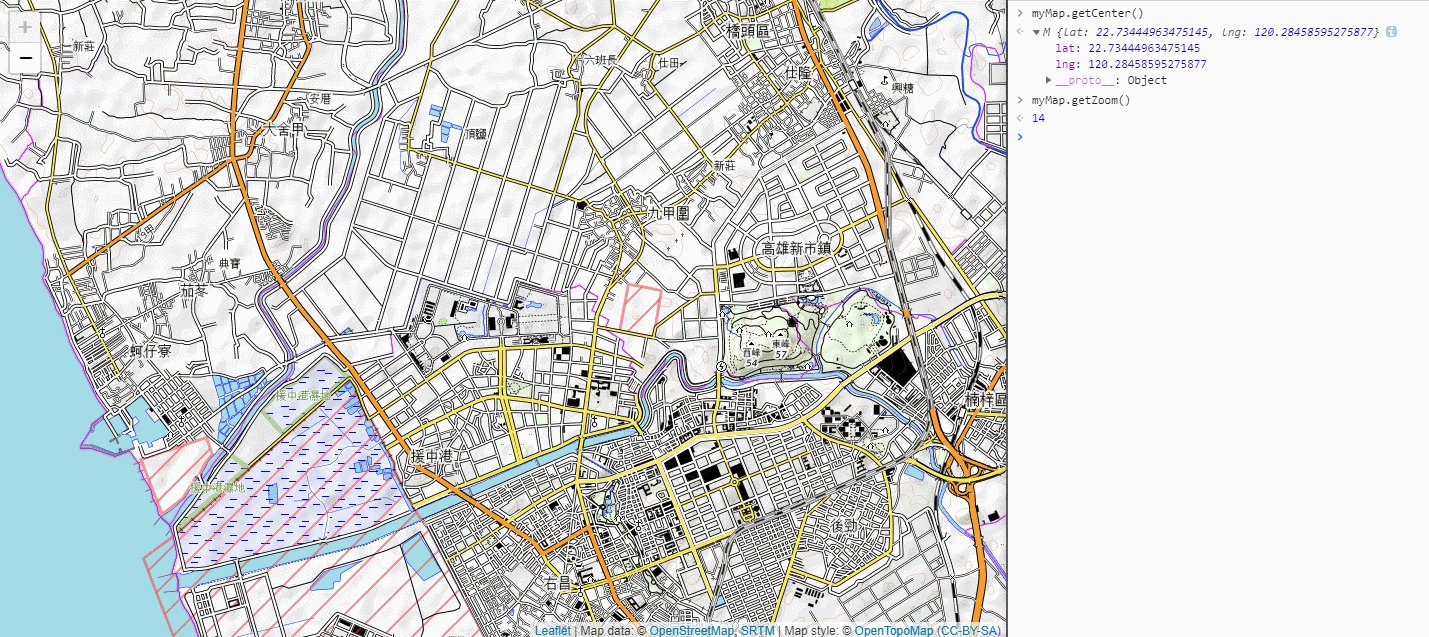
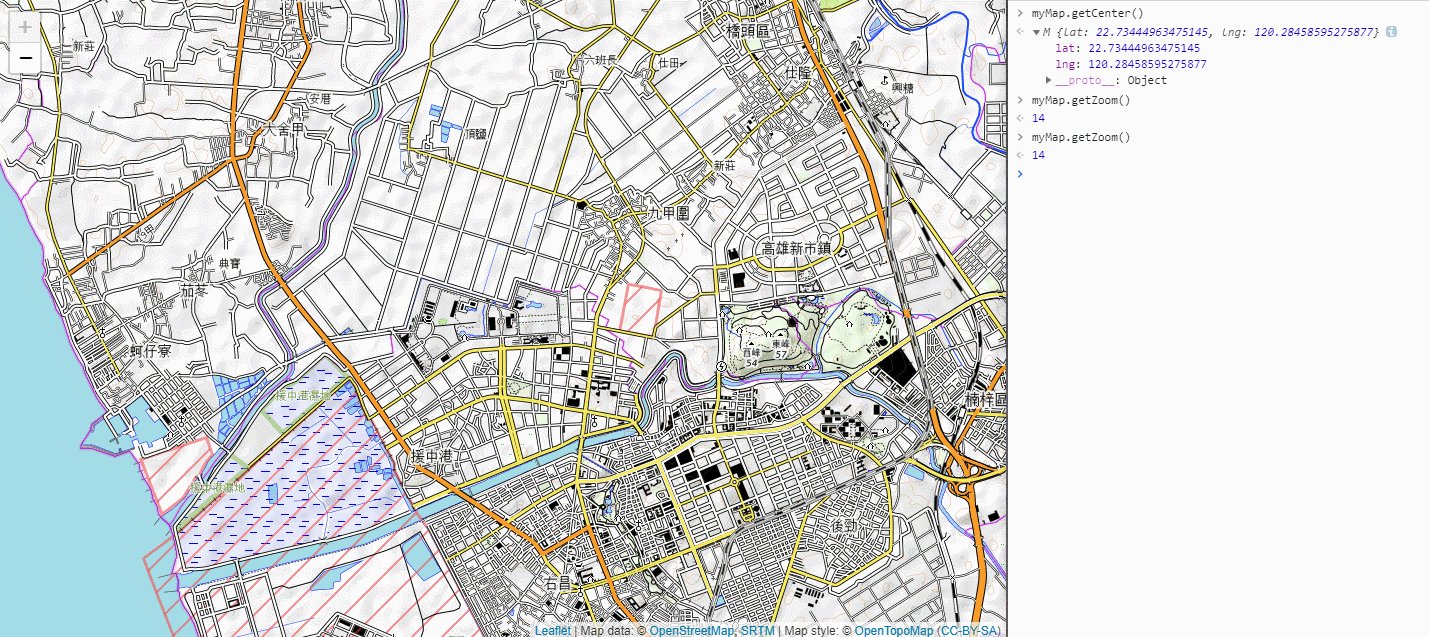
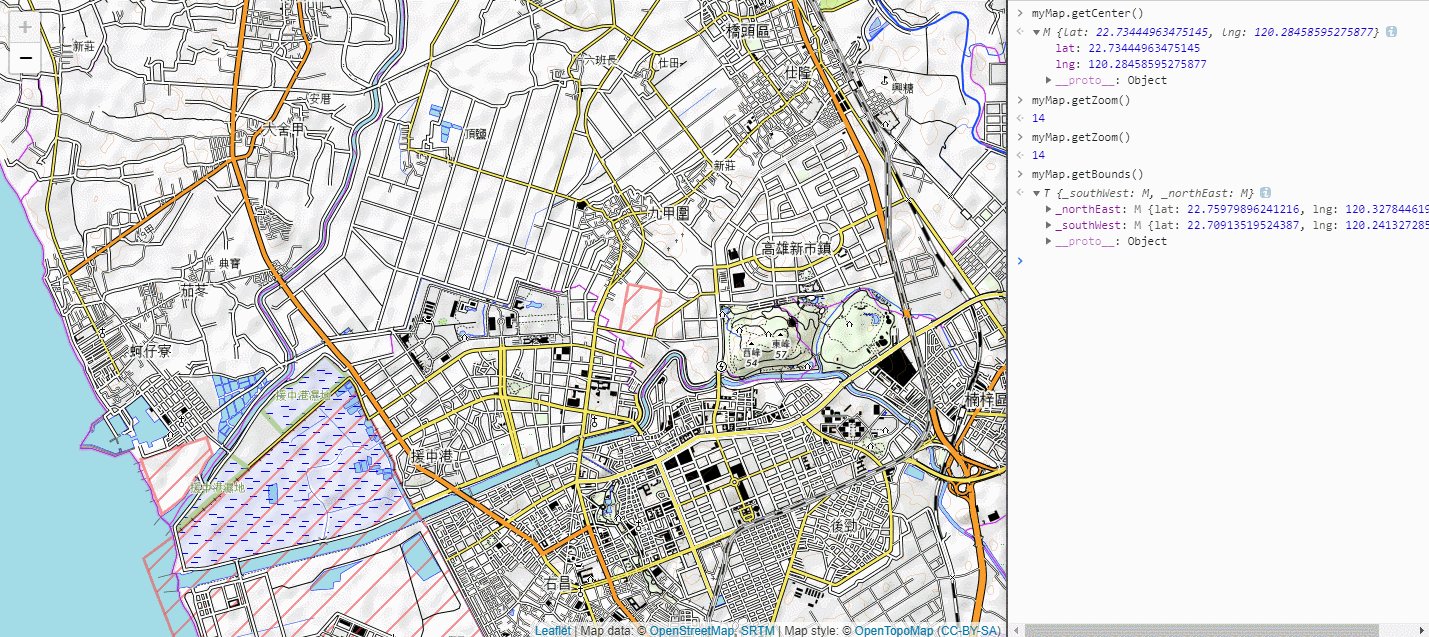
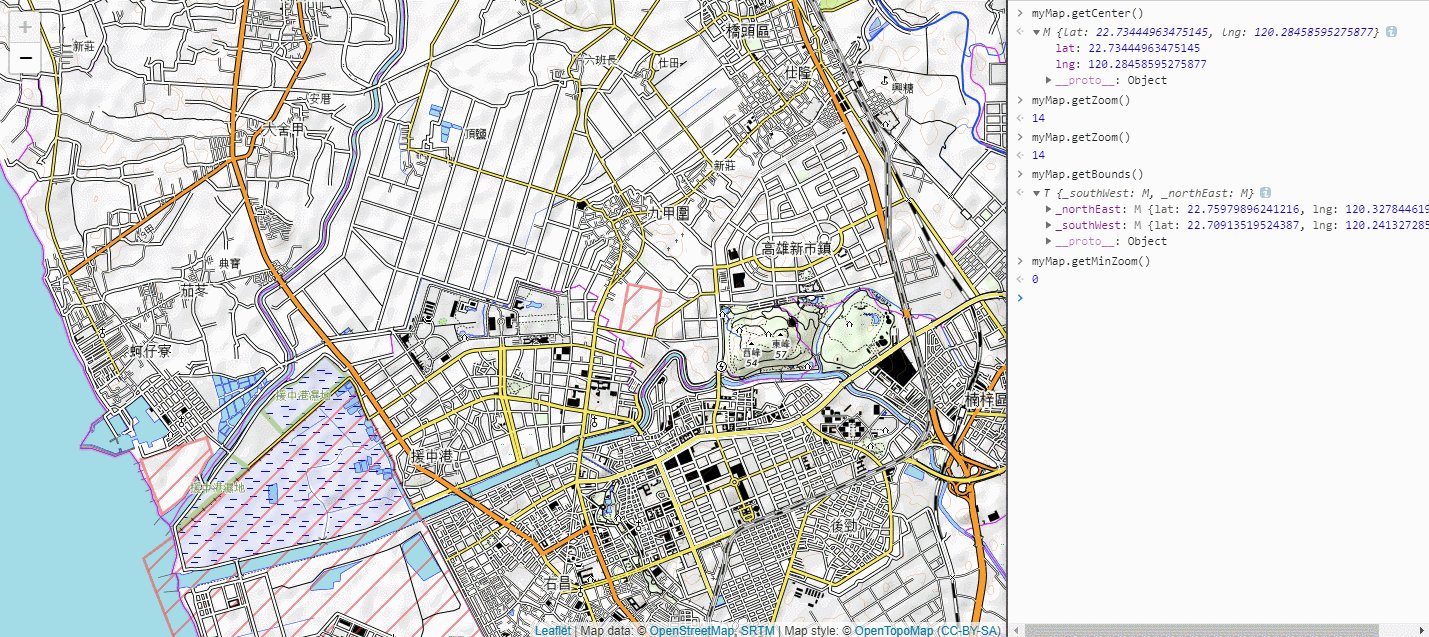
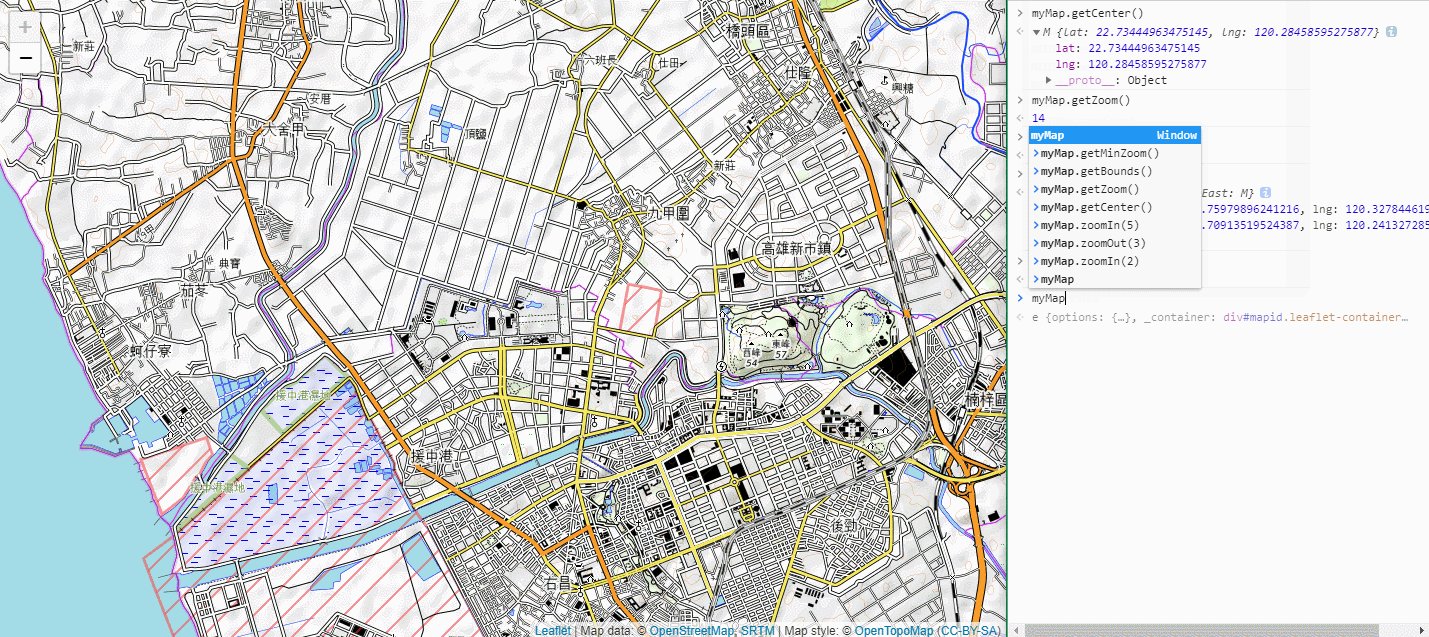
getCenter()會回傳座標的陣列(<latlng>),可以取得現在地圖的中心點座標。以01. 起手式完成的地圖為範例來測試,使用getCenter()後會得到中心座標{lat: 22.73444963475145, lng: 120.28458595275877}
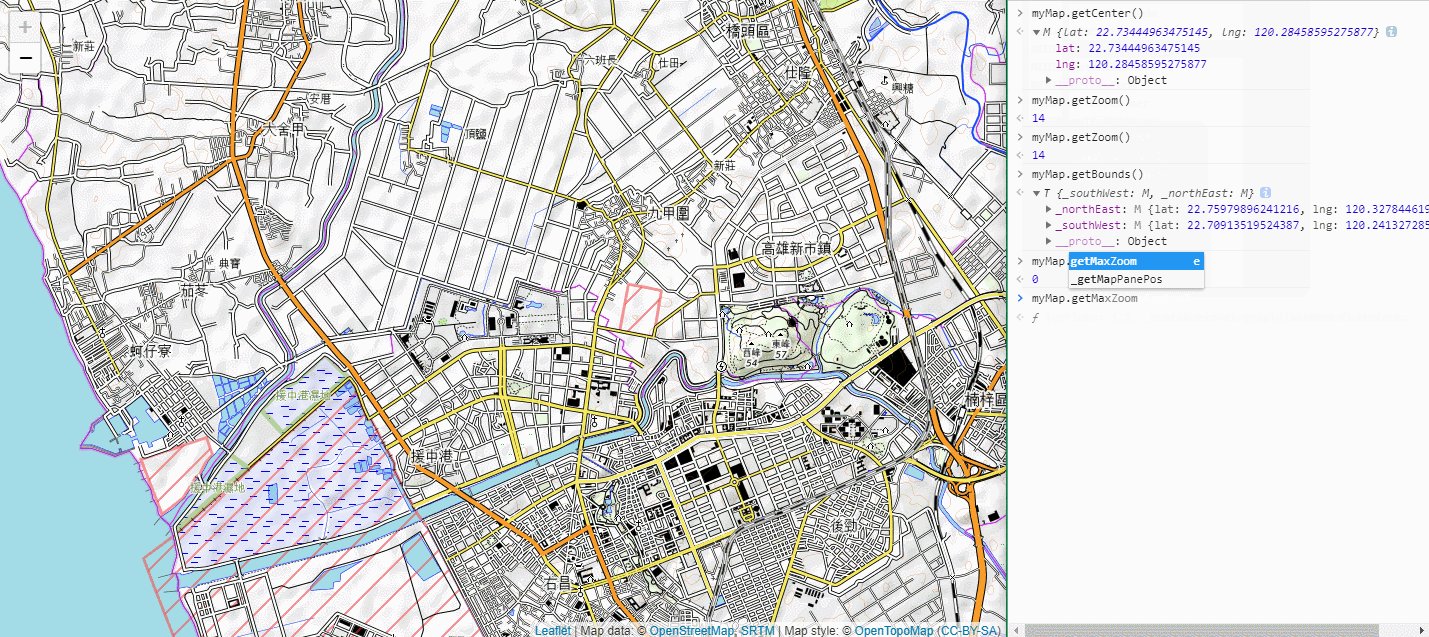
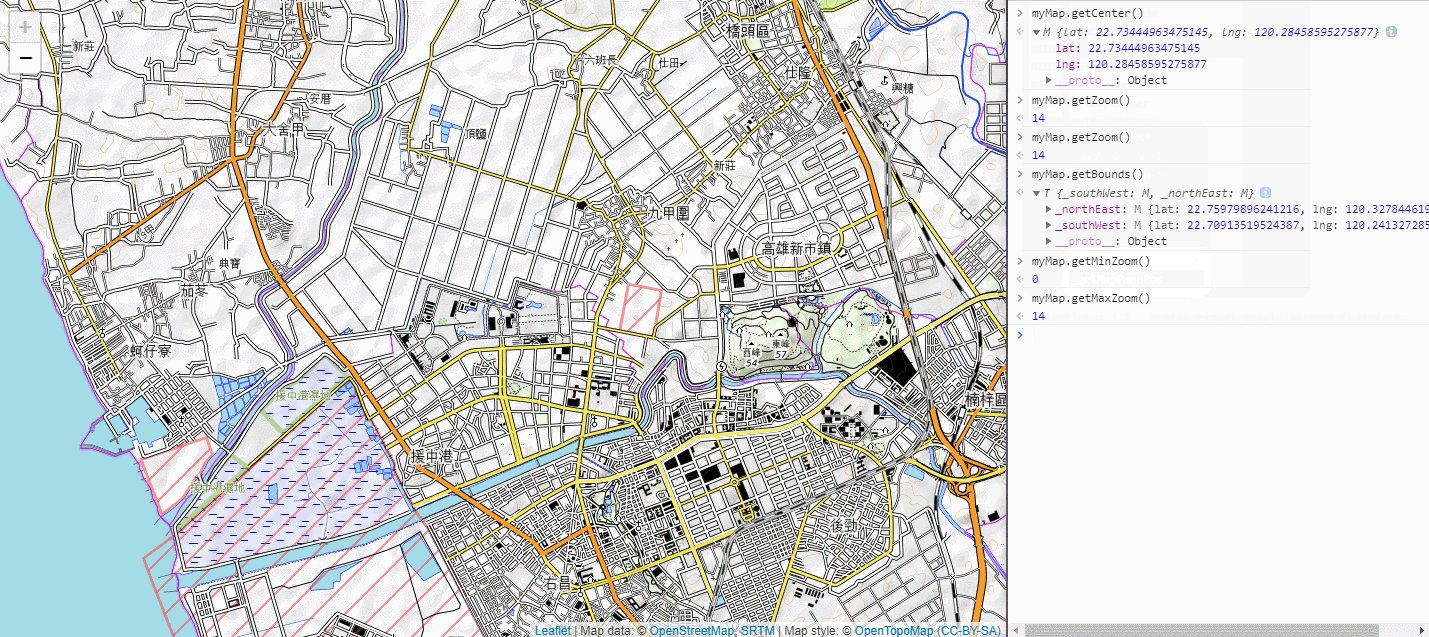
getZoom()將回傳目前的zoom等級,如果以範例測試,將取得回傳的值為14
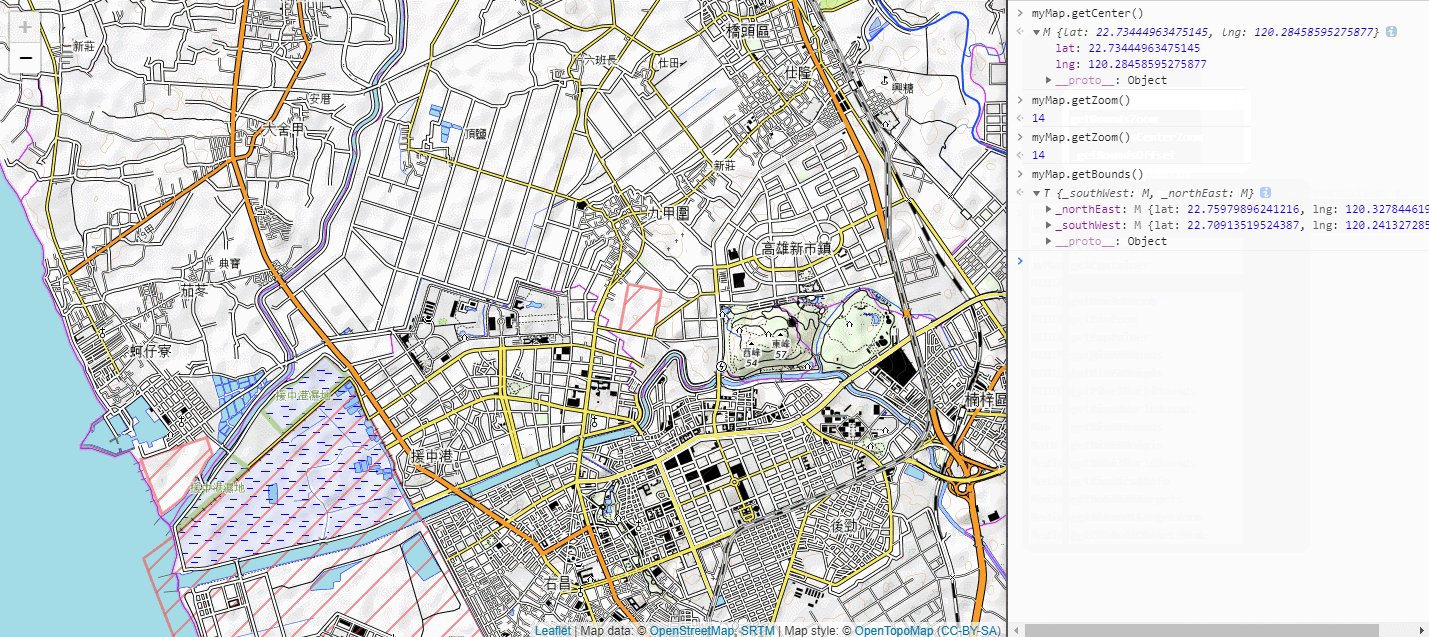
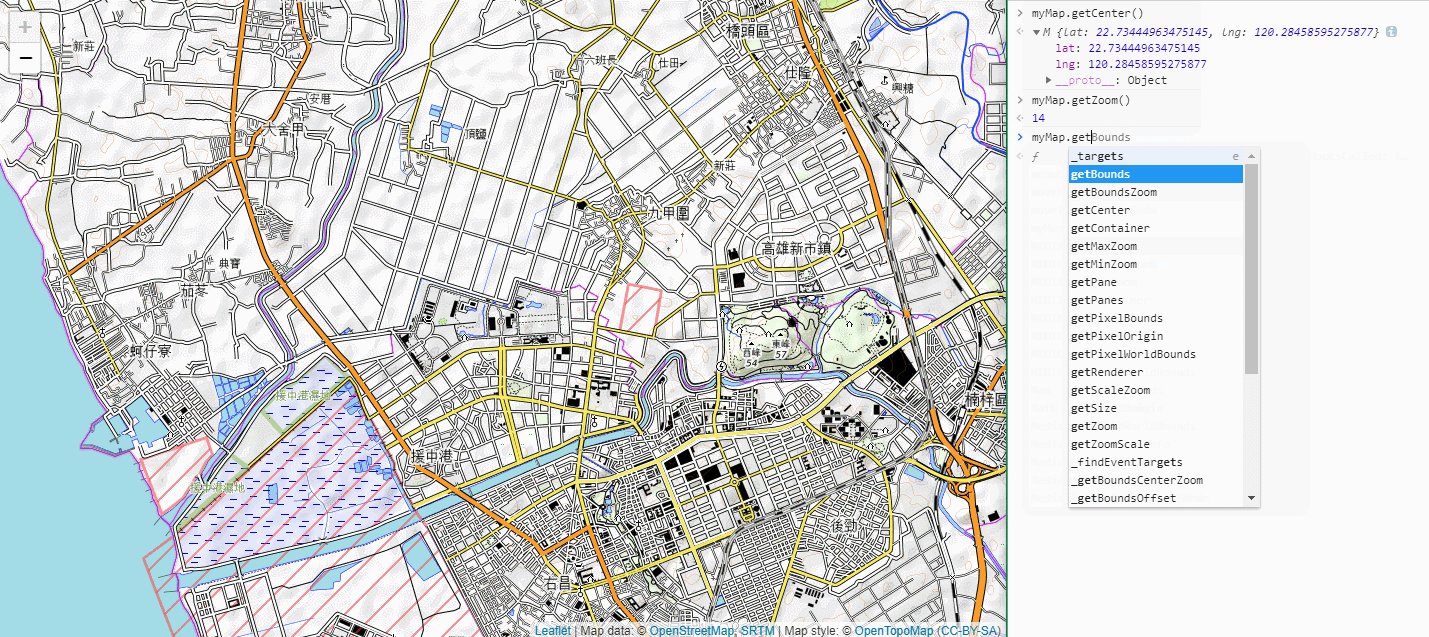
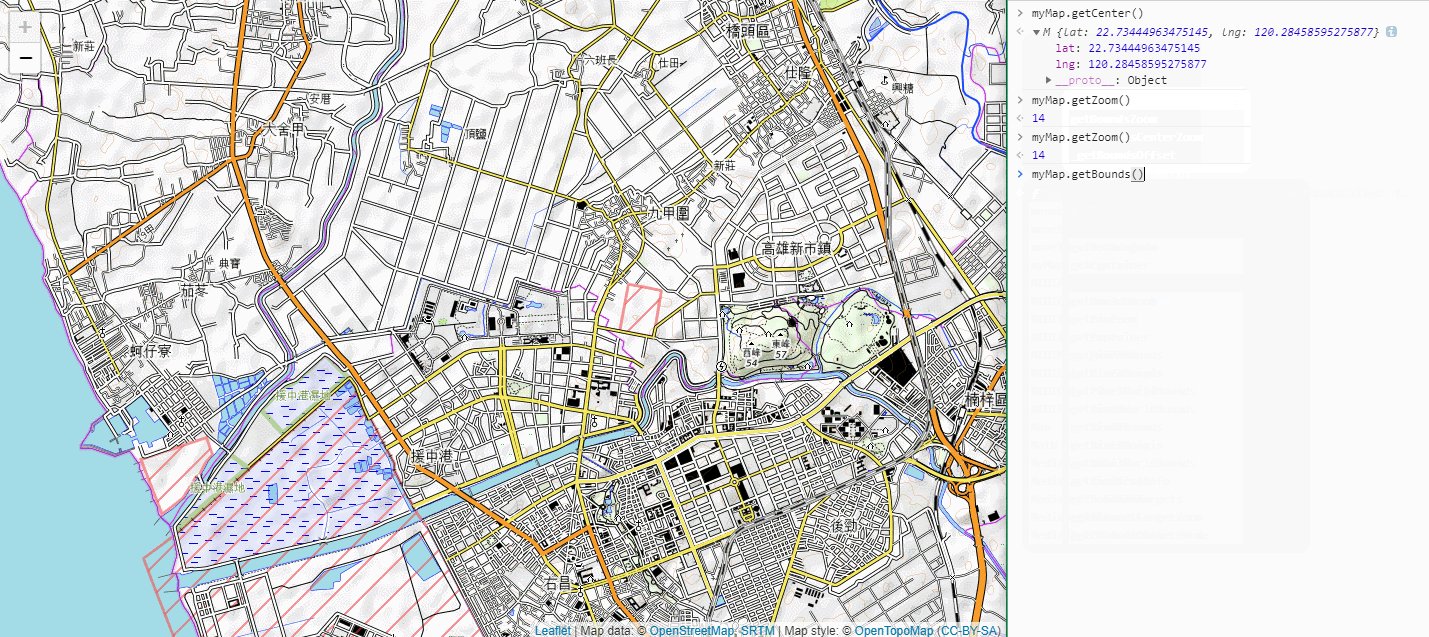
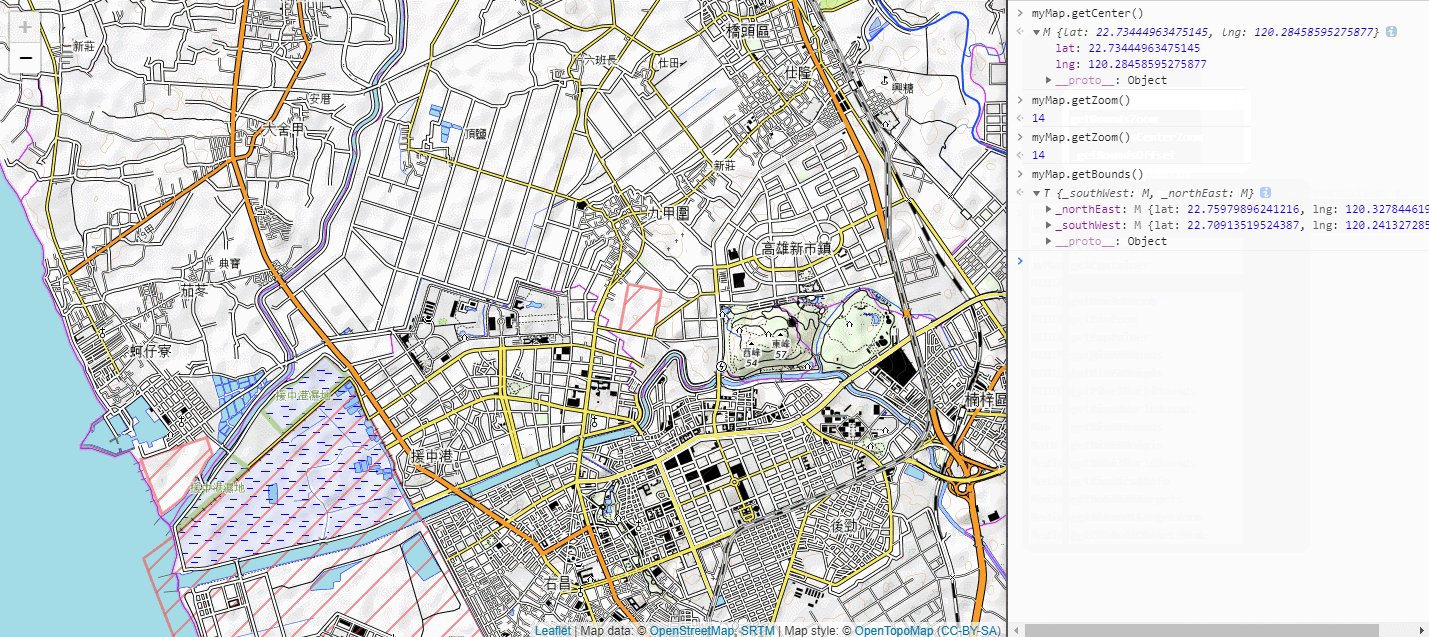
{
northEast: M {lat: 22.75979896241216, lng: 120.32784461975099},
southWest: M {lat: 22.70913519524387, lng: 120.24132728576662}
}

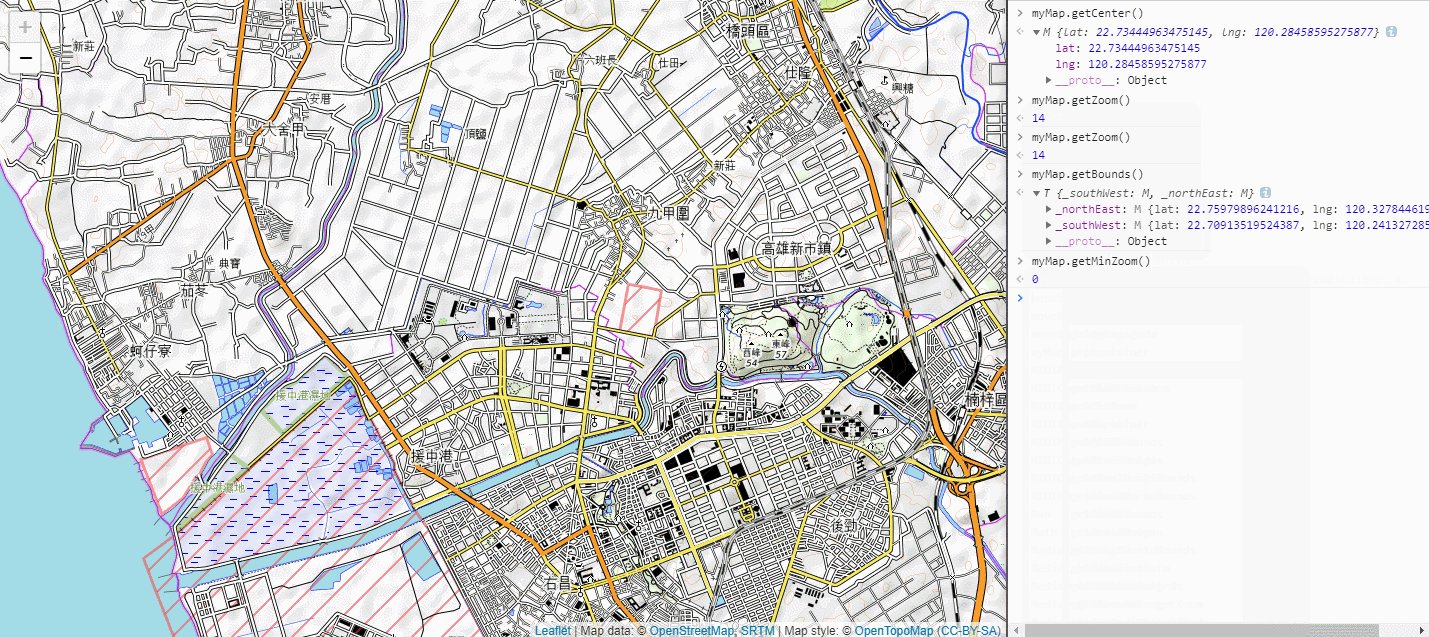
0
14
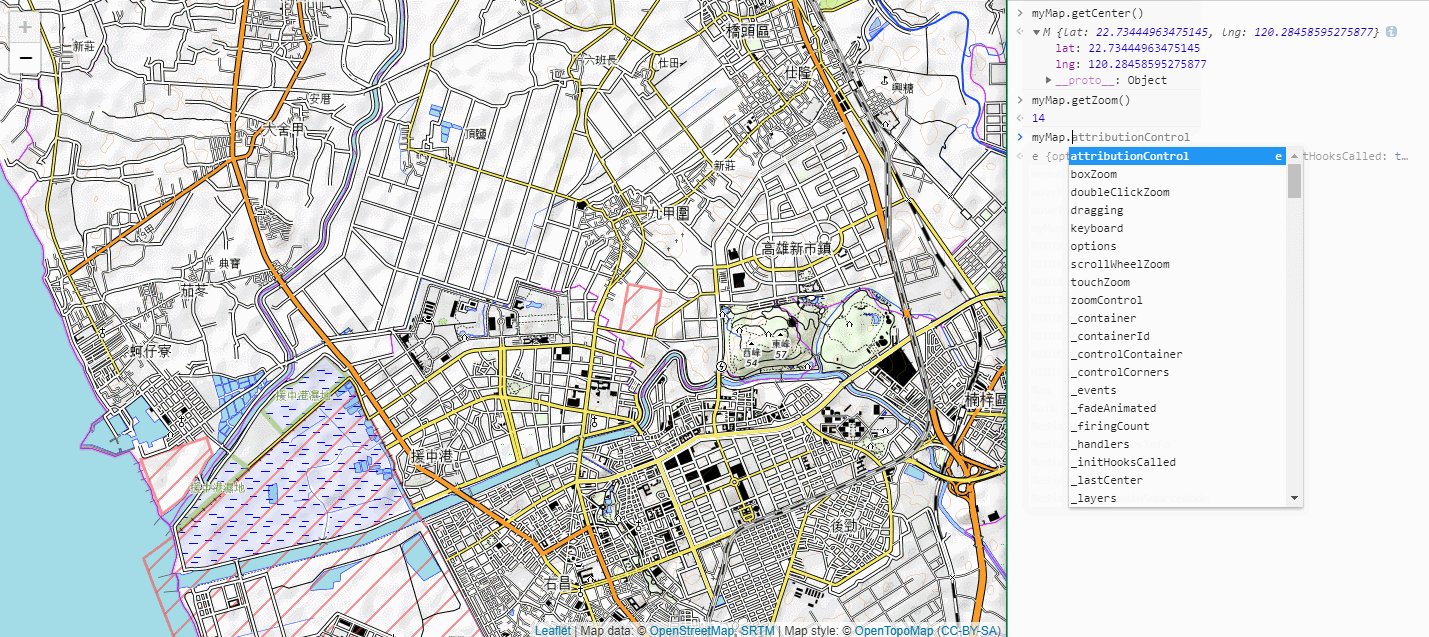
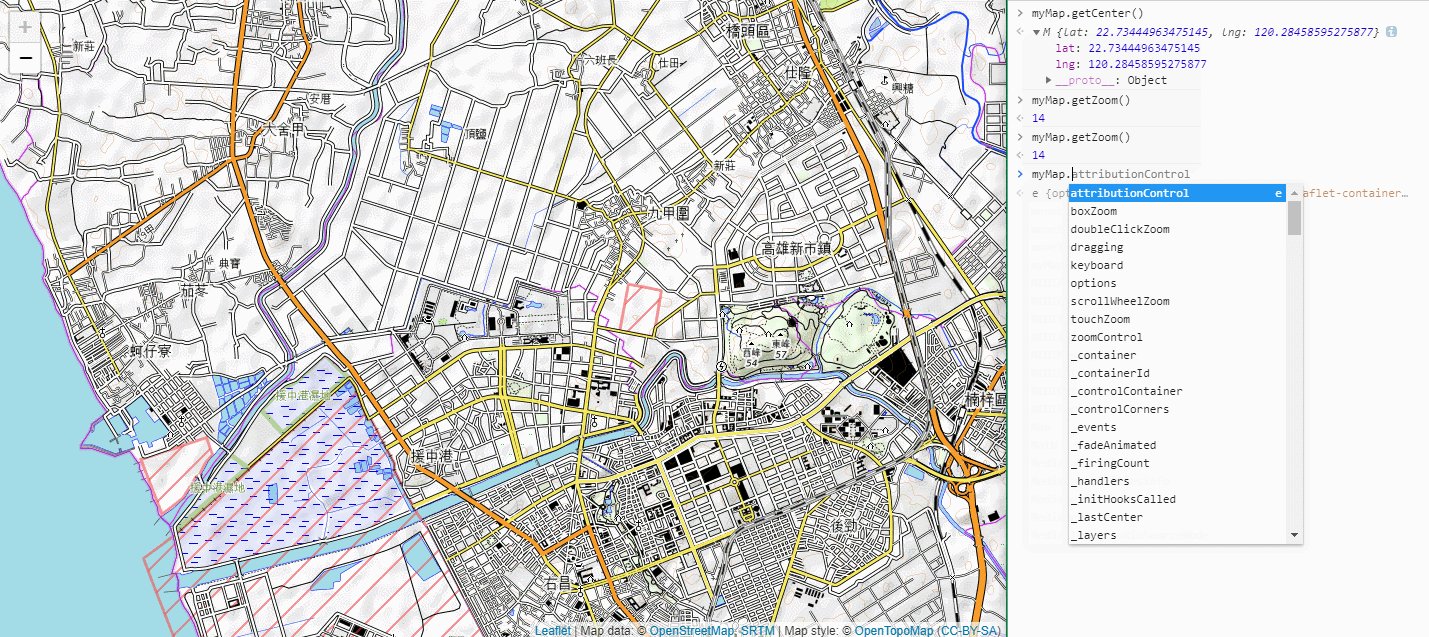
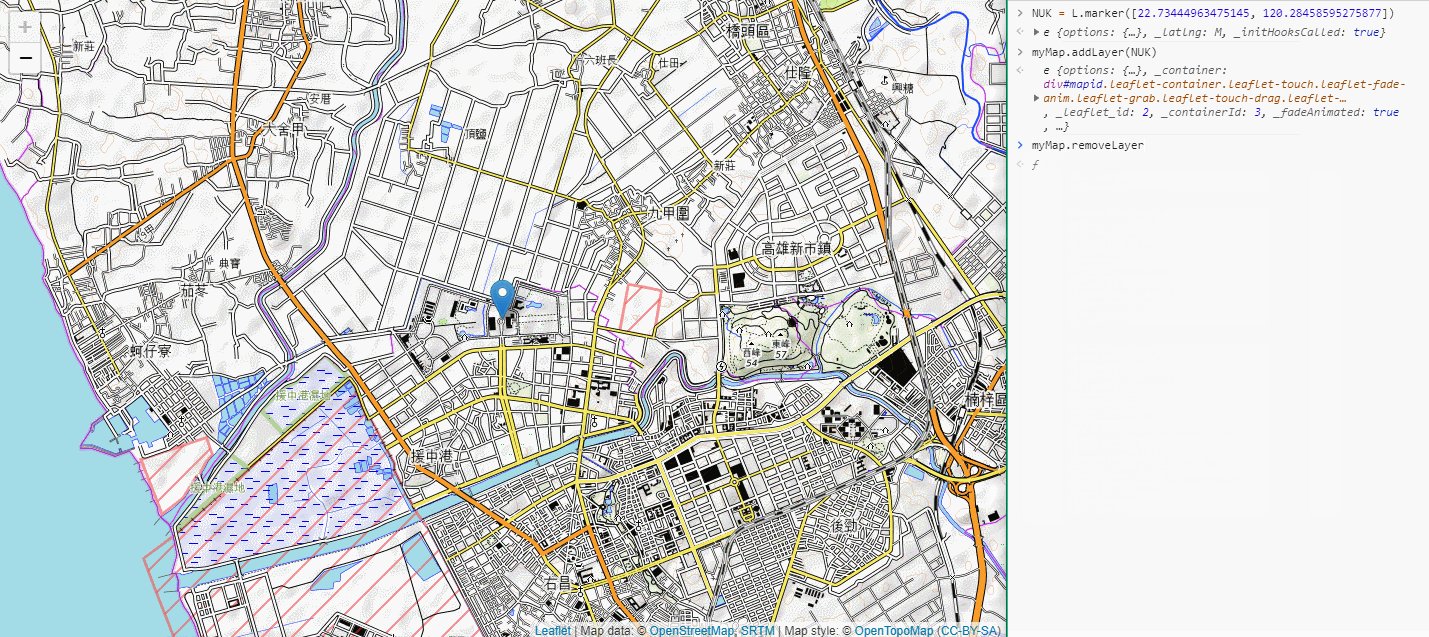
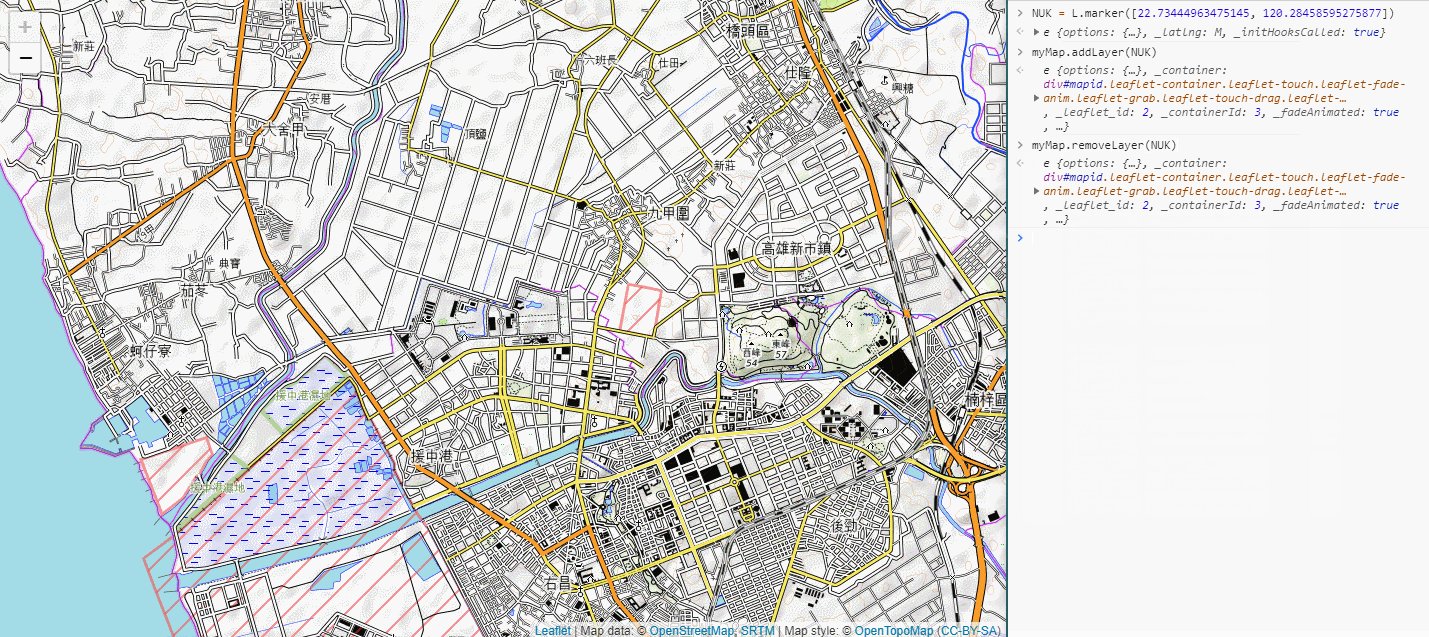
Layers and controls主要用於設定縮放控制、圖層、popup、tooltip等功能,最常用到的時機應該是在新增或移除圖層的時候會使用到。
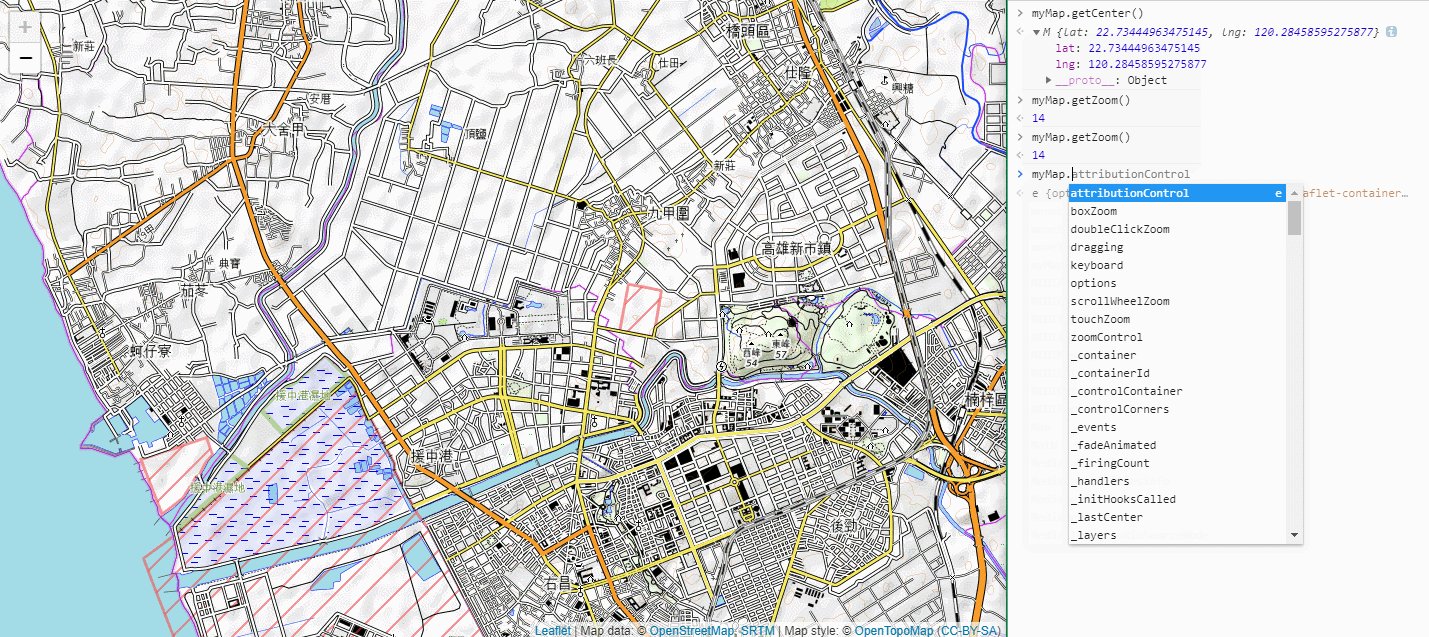
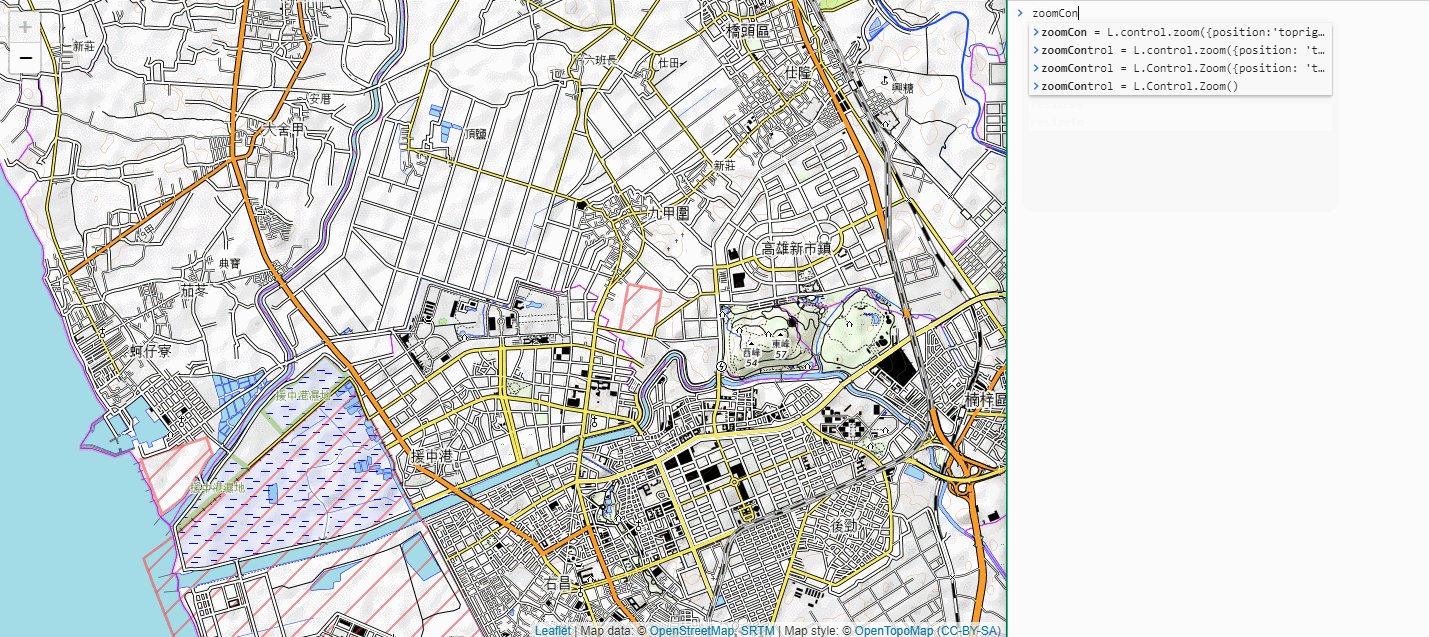
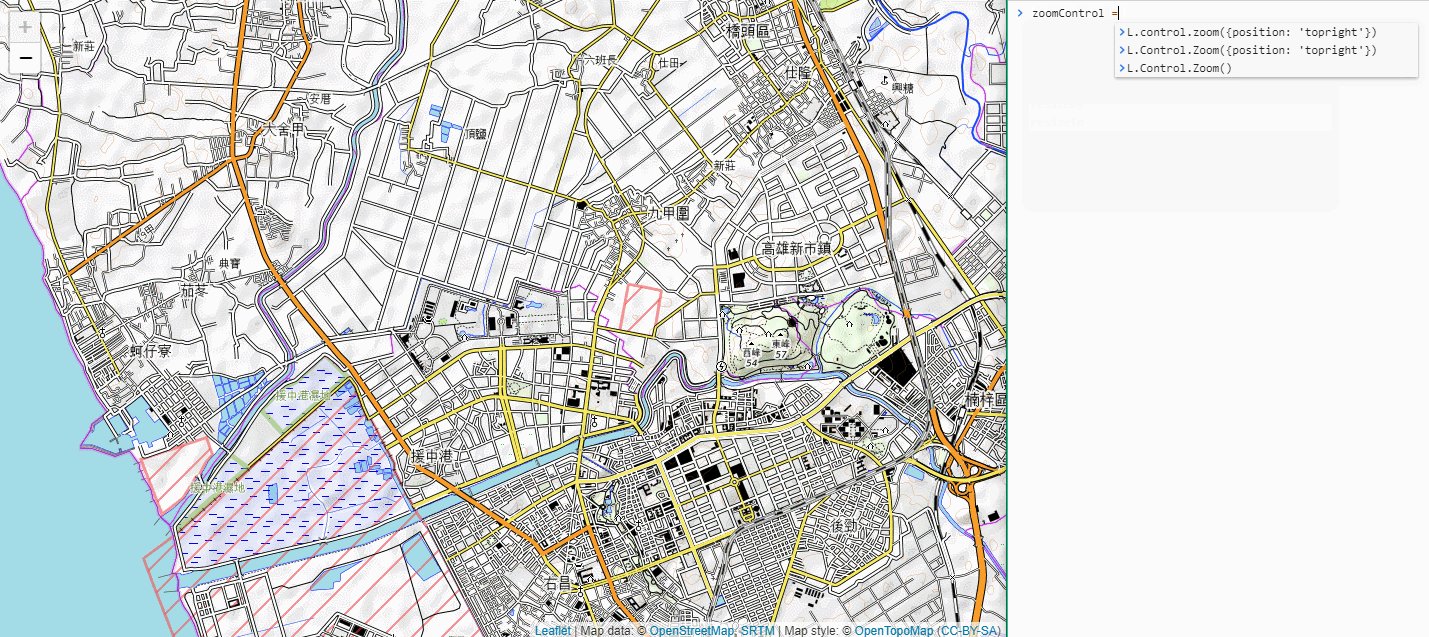
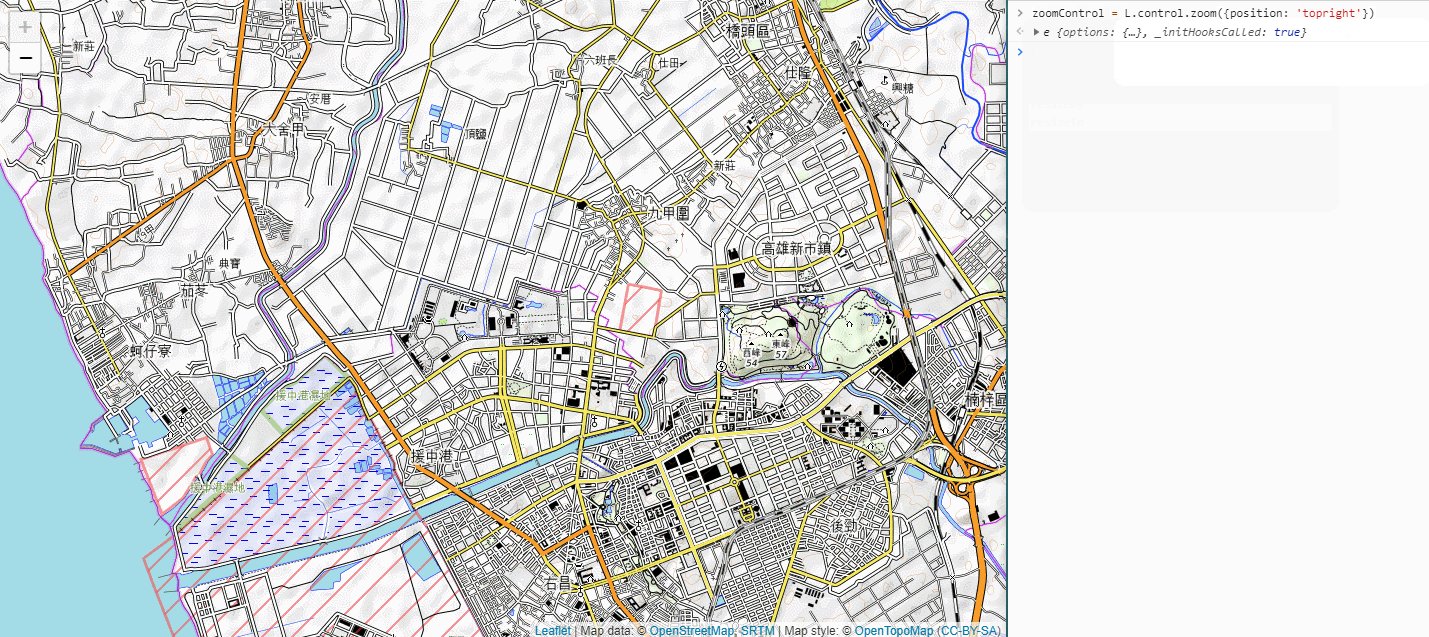
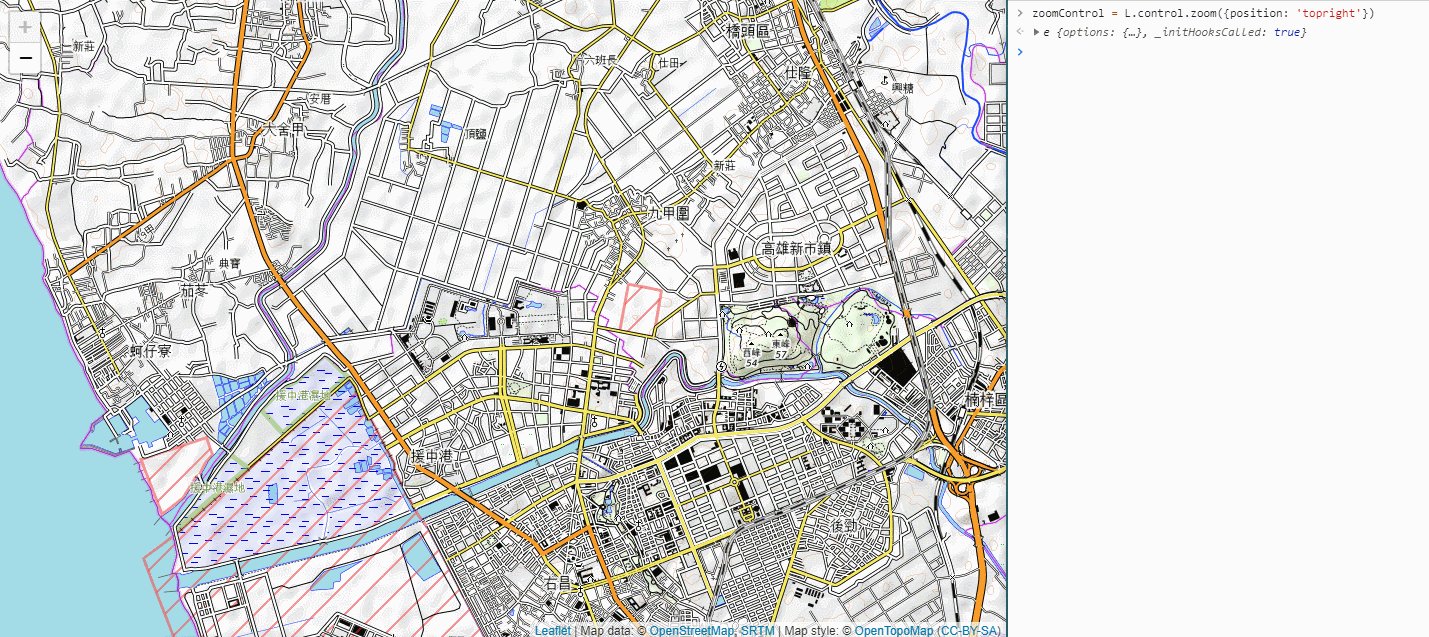
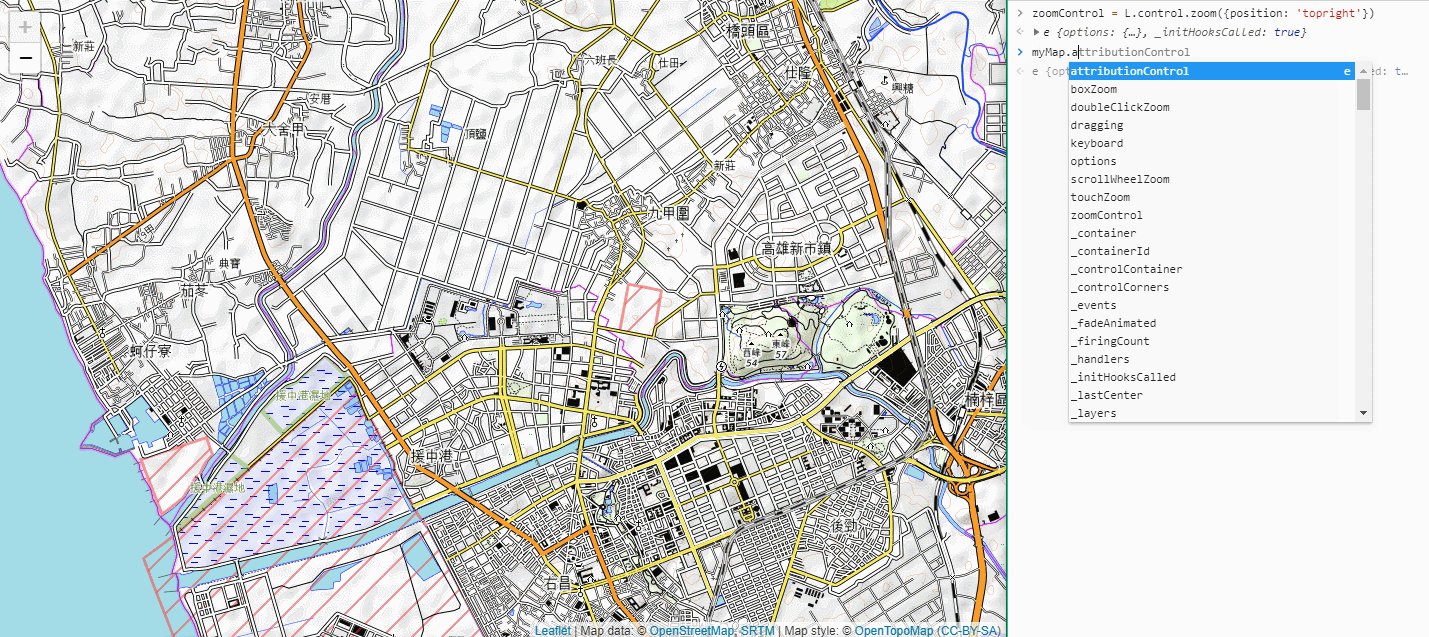
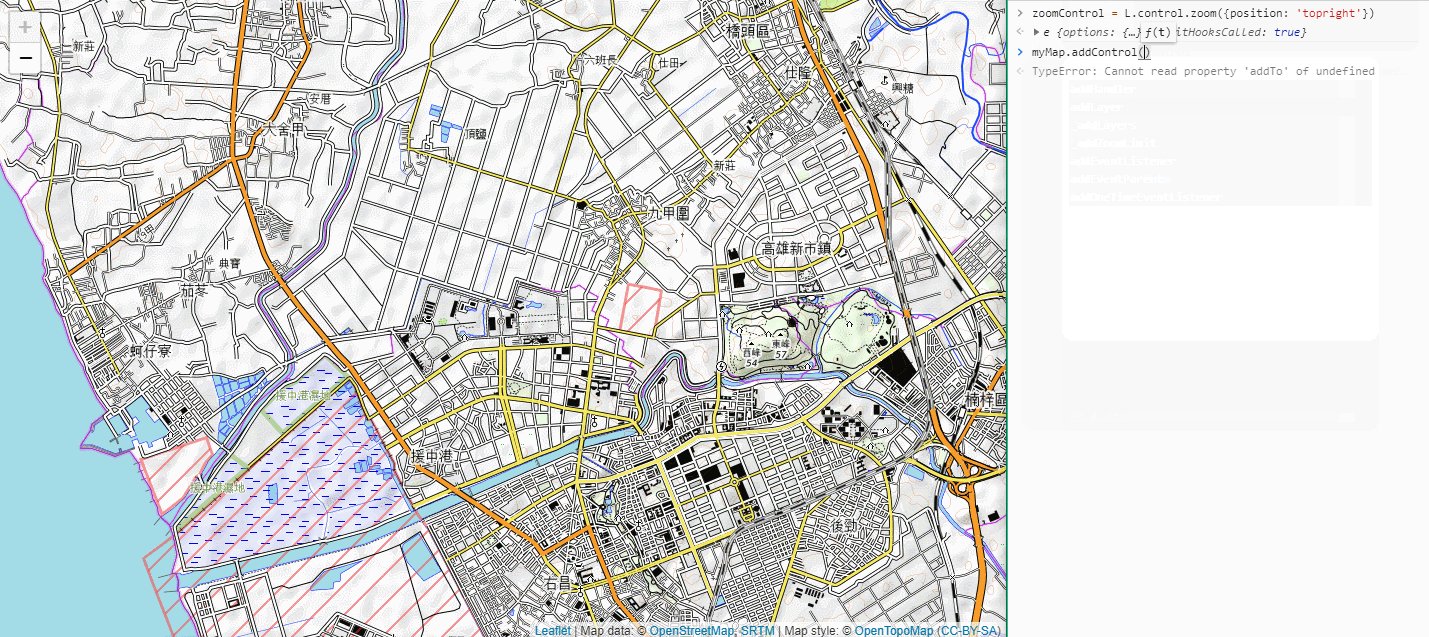
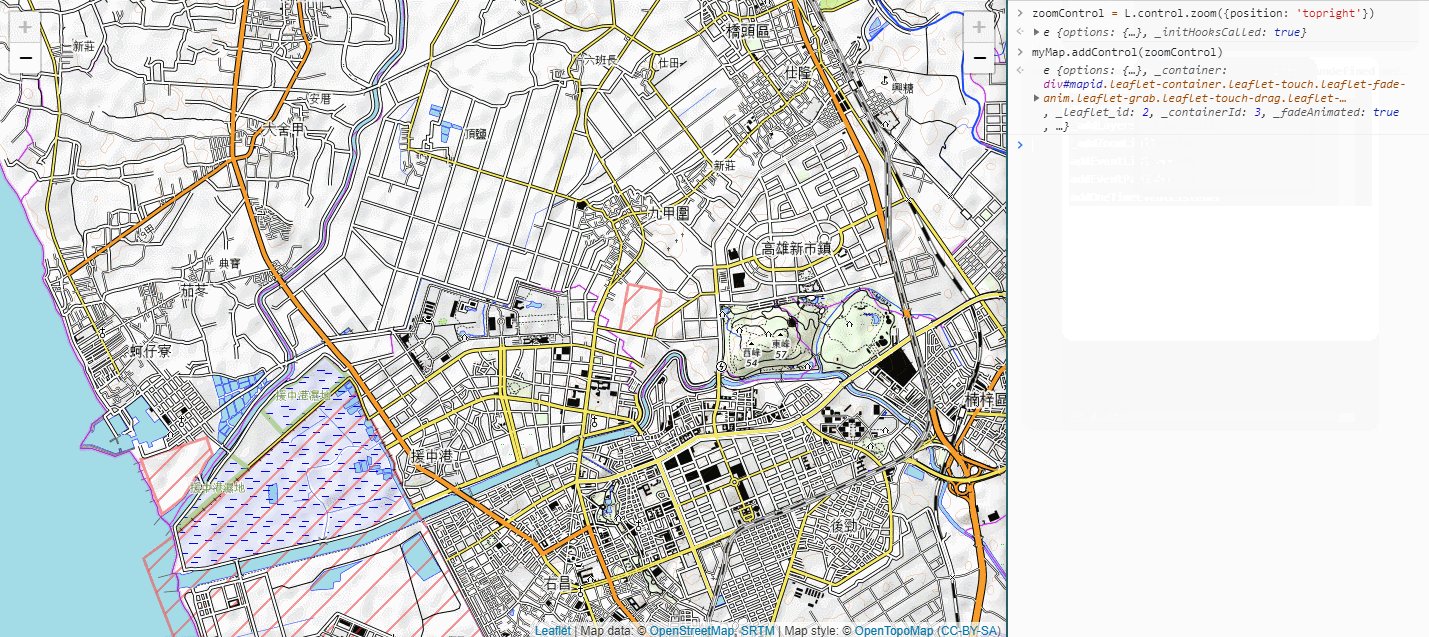
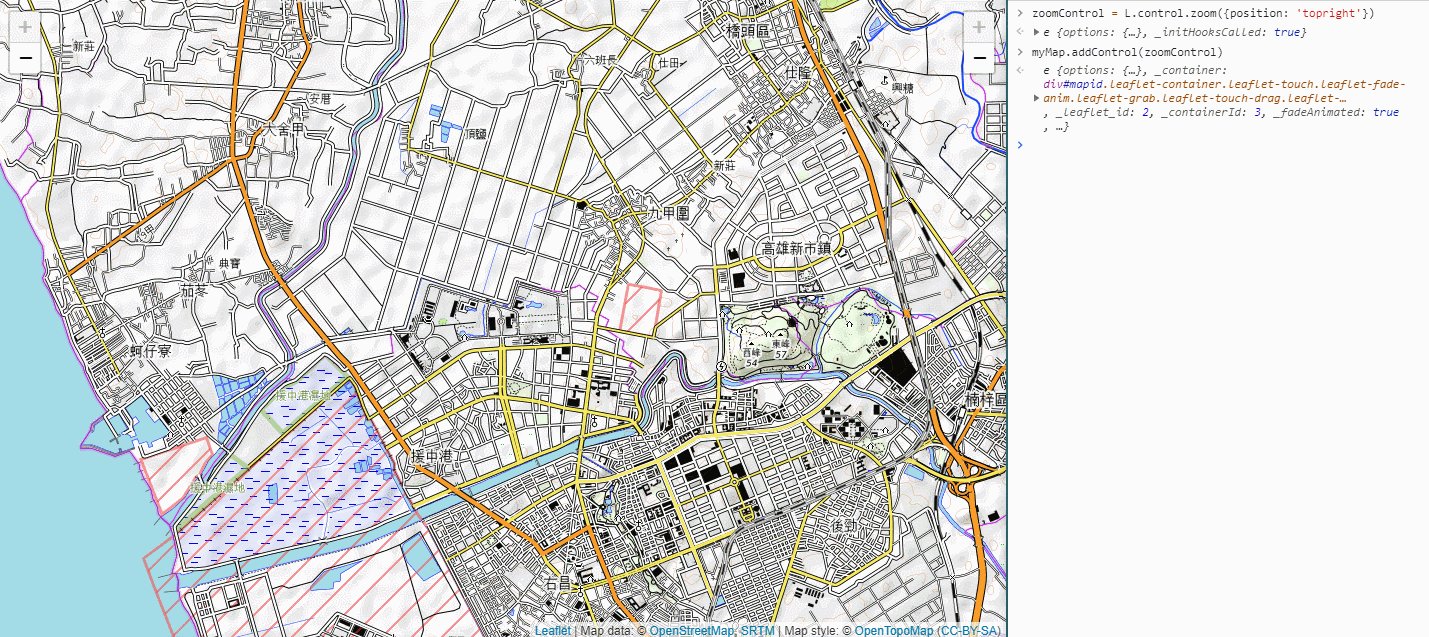
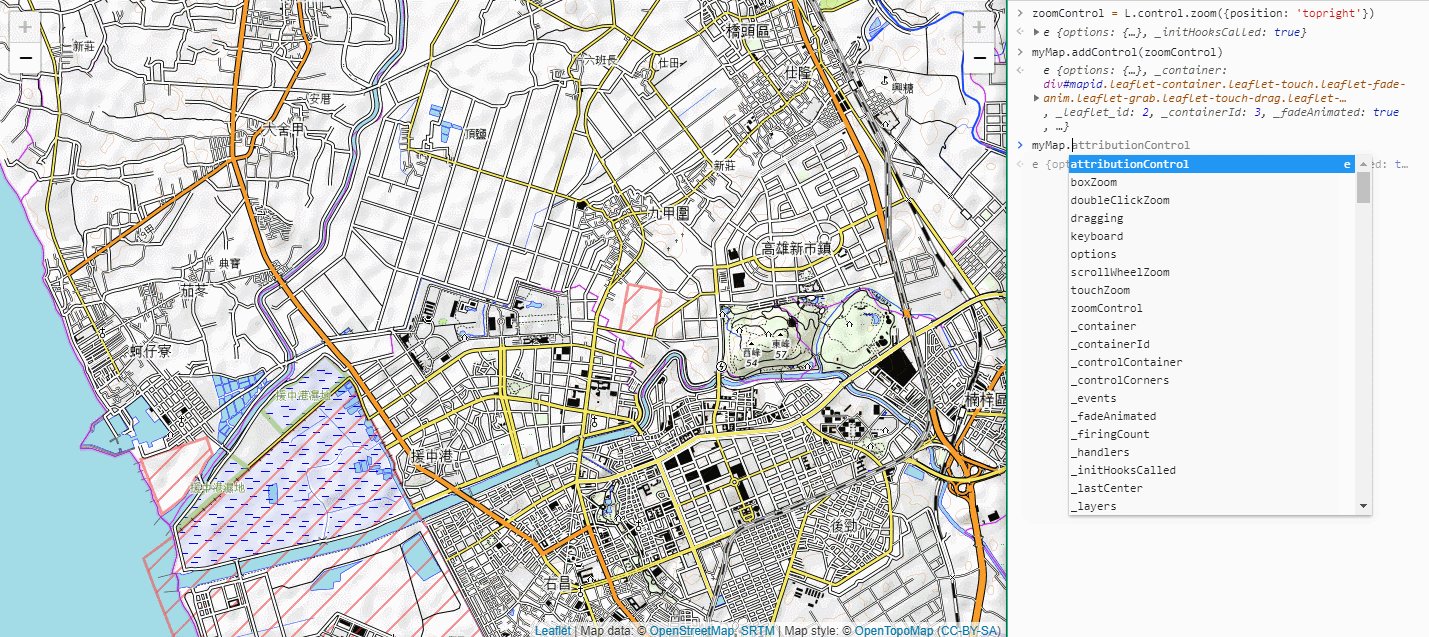
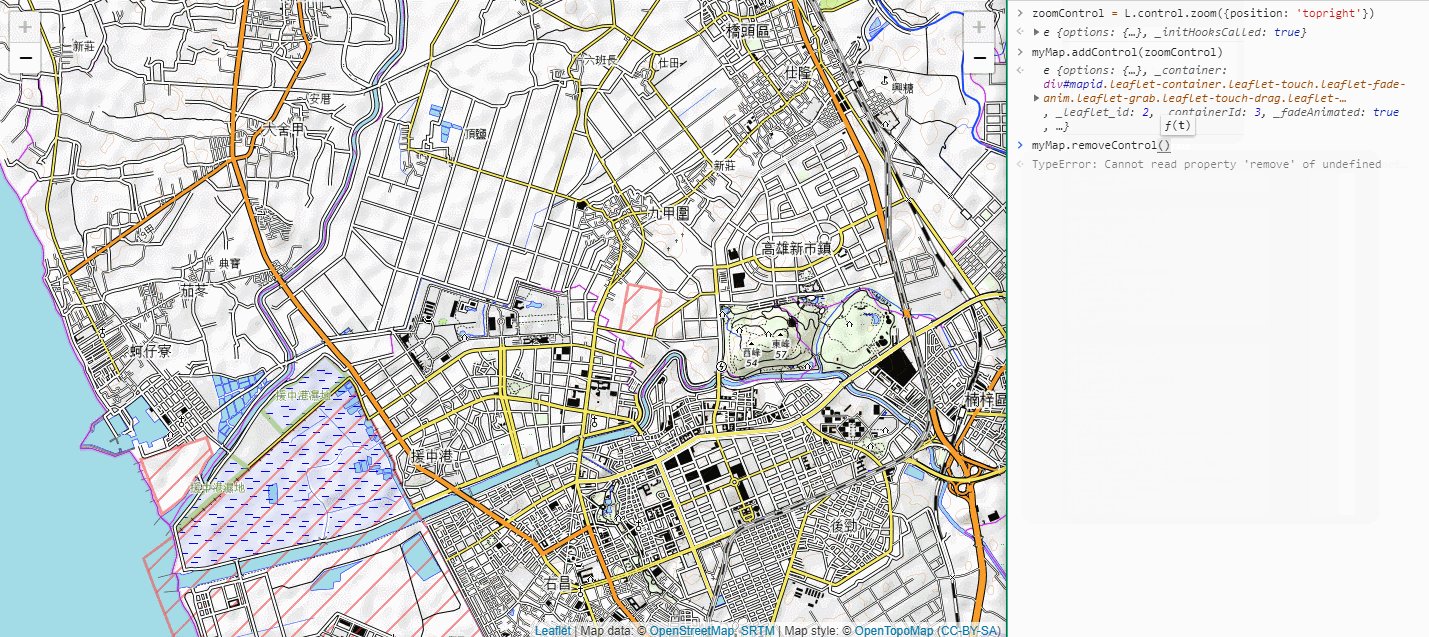
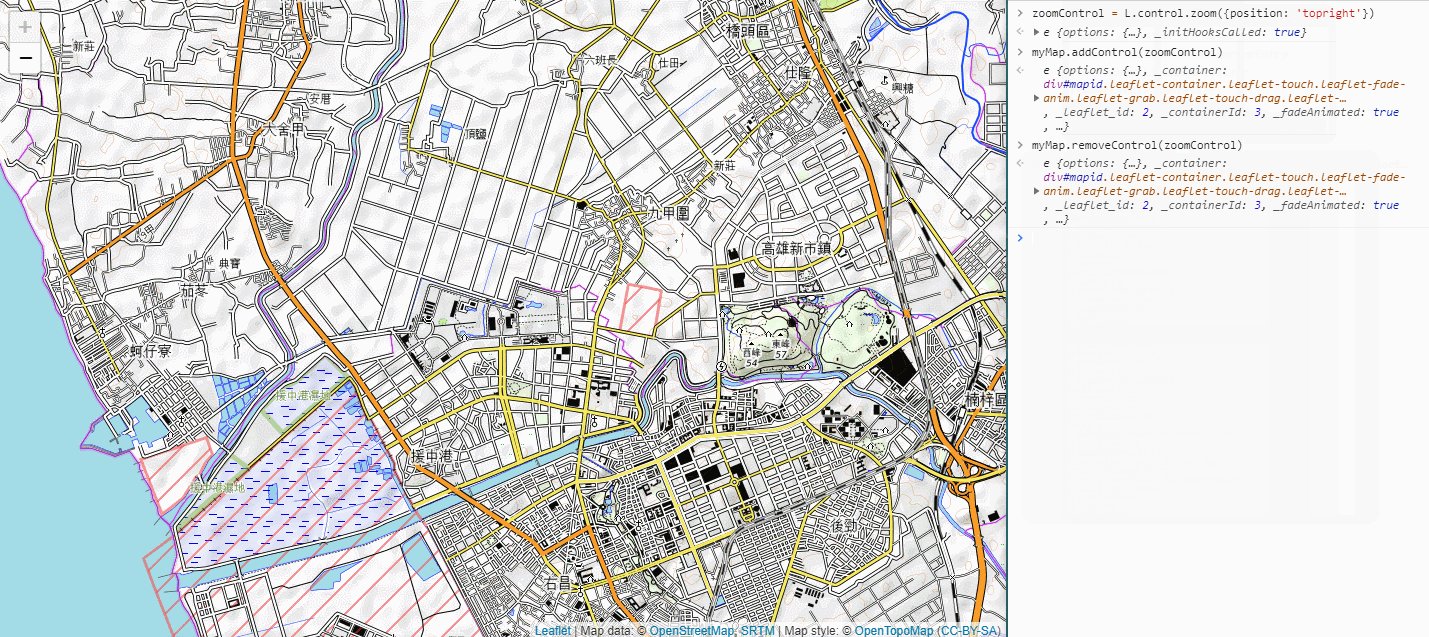
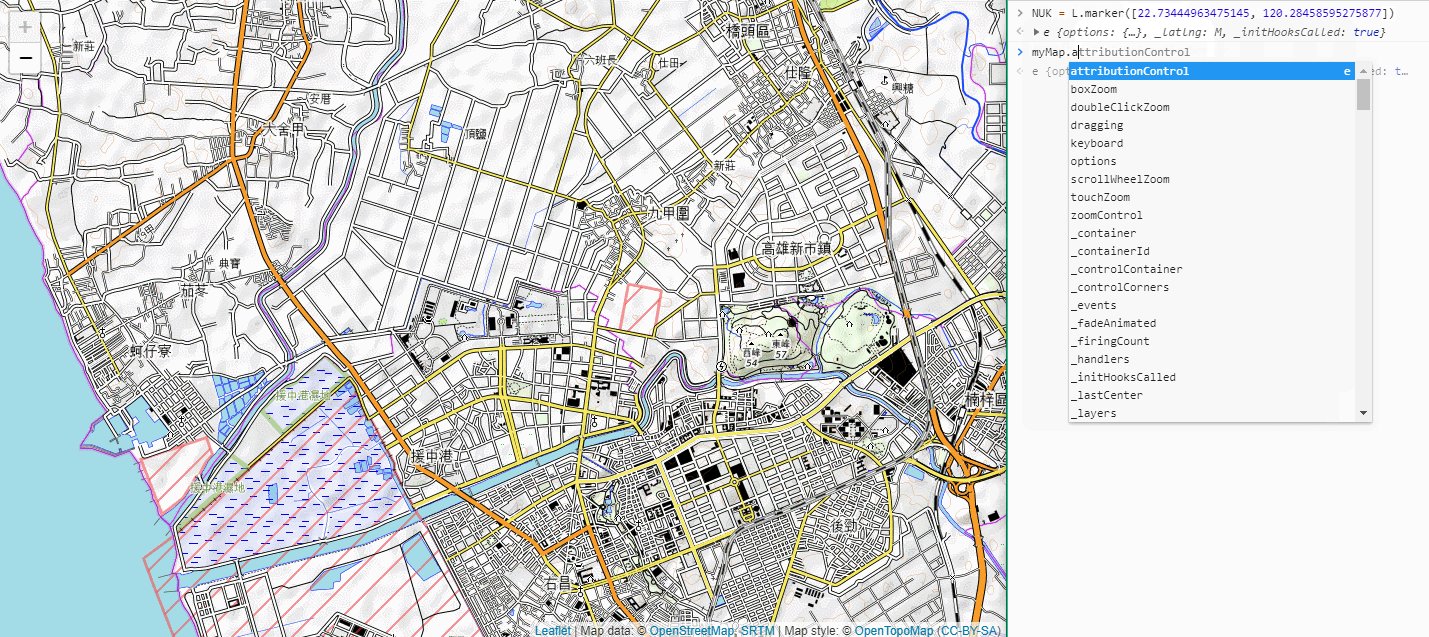
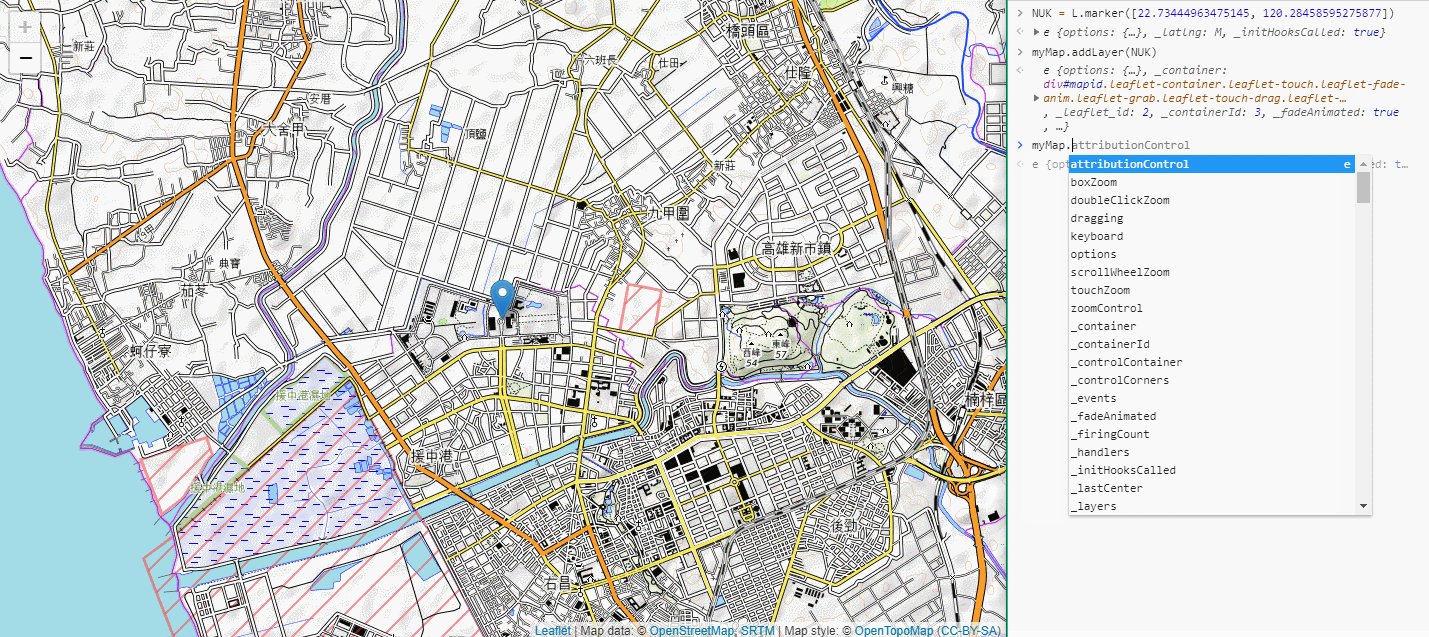
control下有zoom、scale、attribution及layers。addControl()可以將建立好的以上四種物件加入地圖中,下面以加入zoom物件為例,原本地圖左上角已經有一個zoom物件,那我們在右上角再加一個物件吧XD


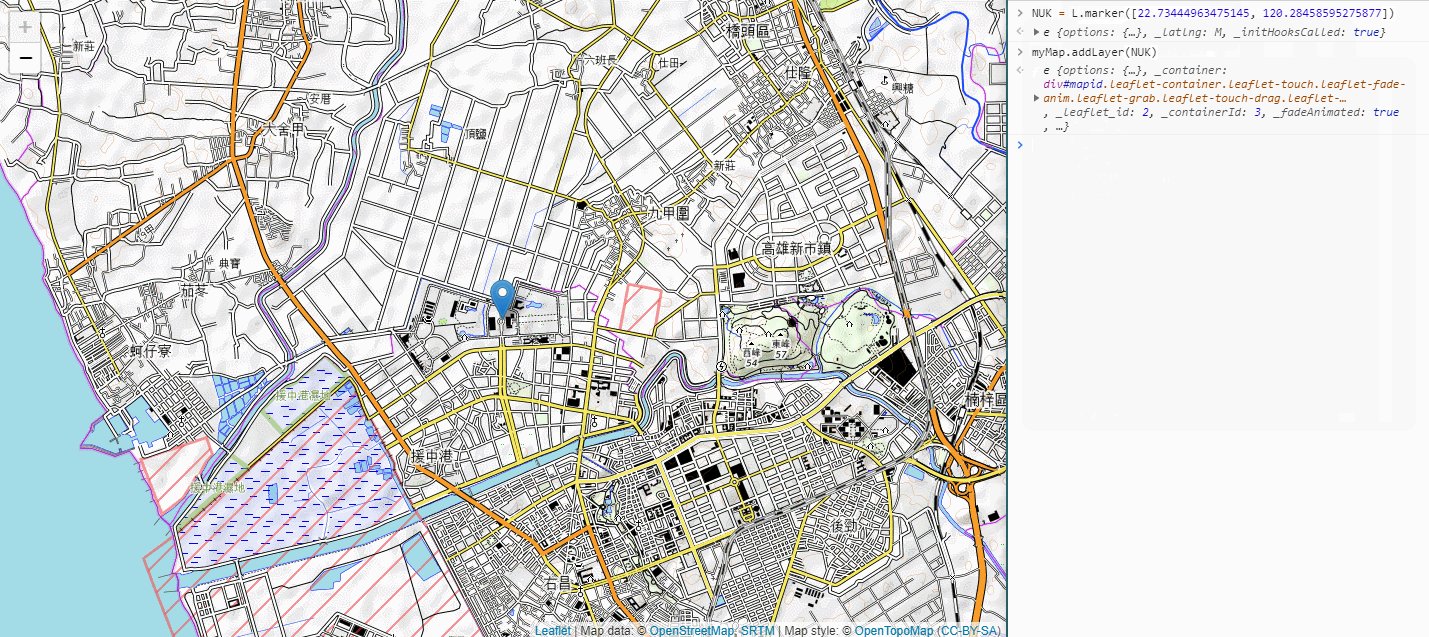
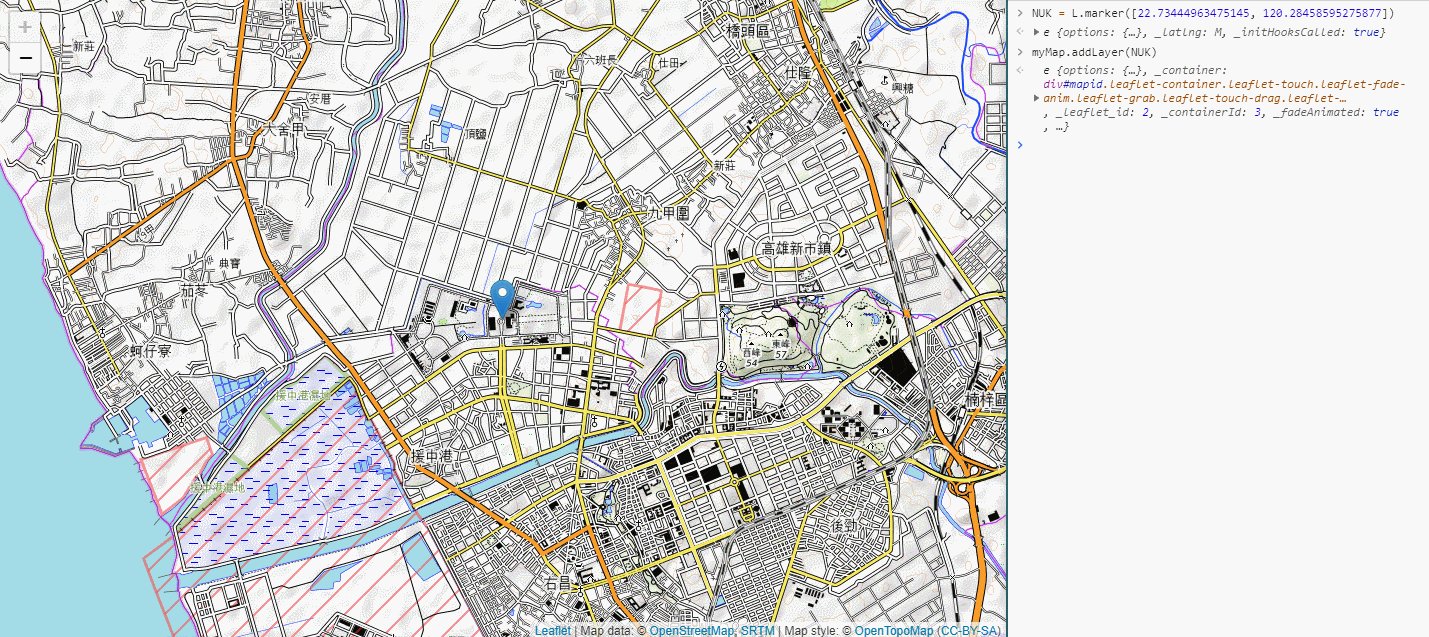
Marker在高雄大學裡面,我將他命名為NUK,並把newMarker加入到地圖中。

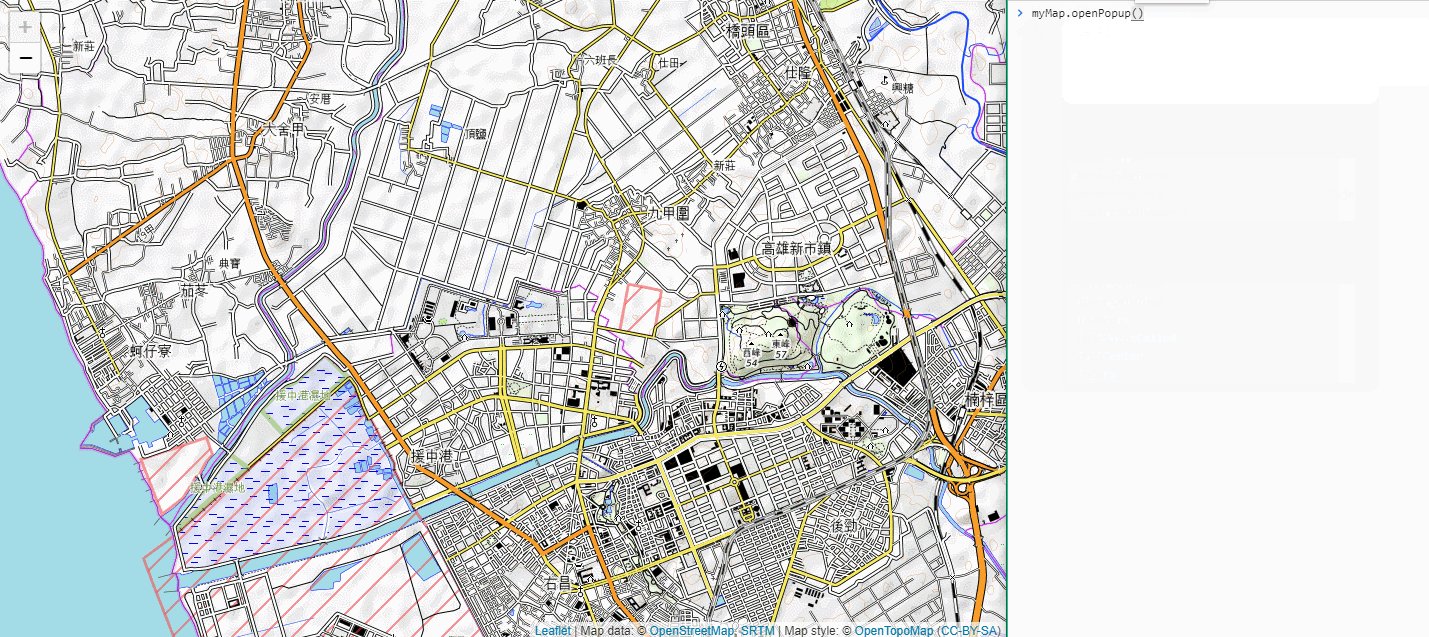
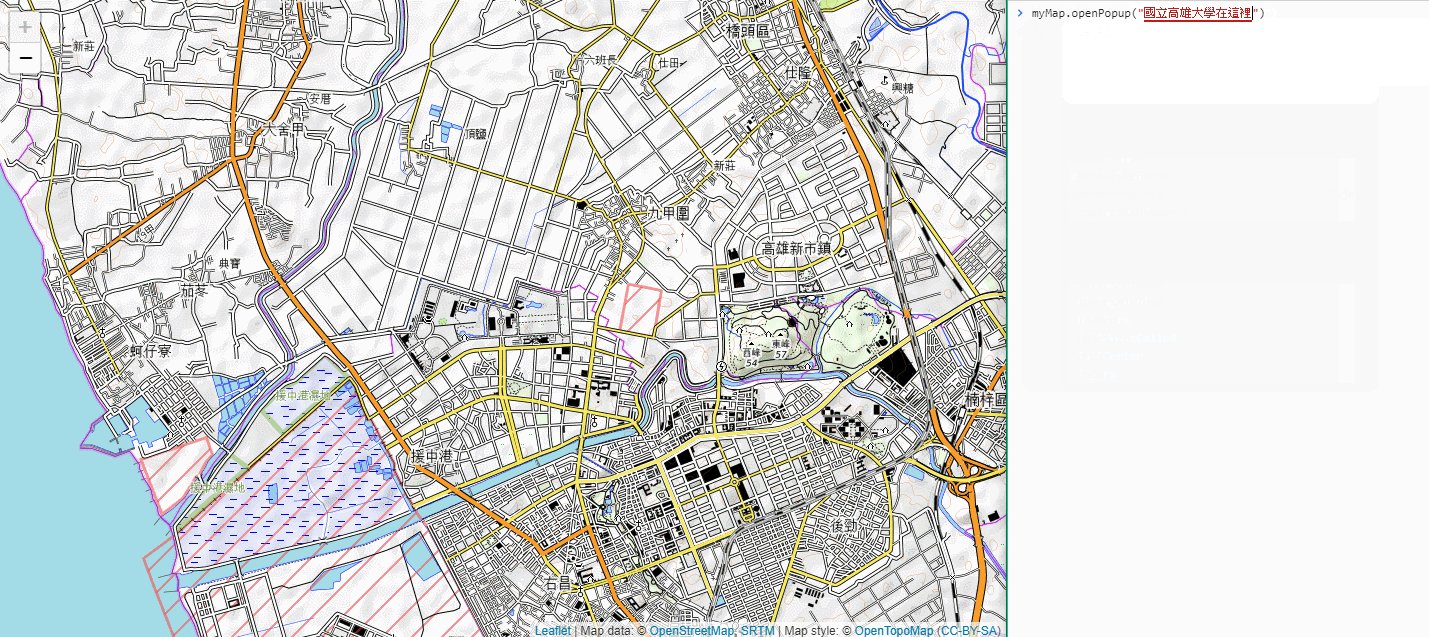
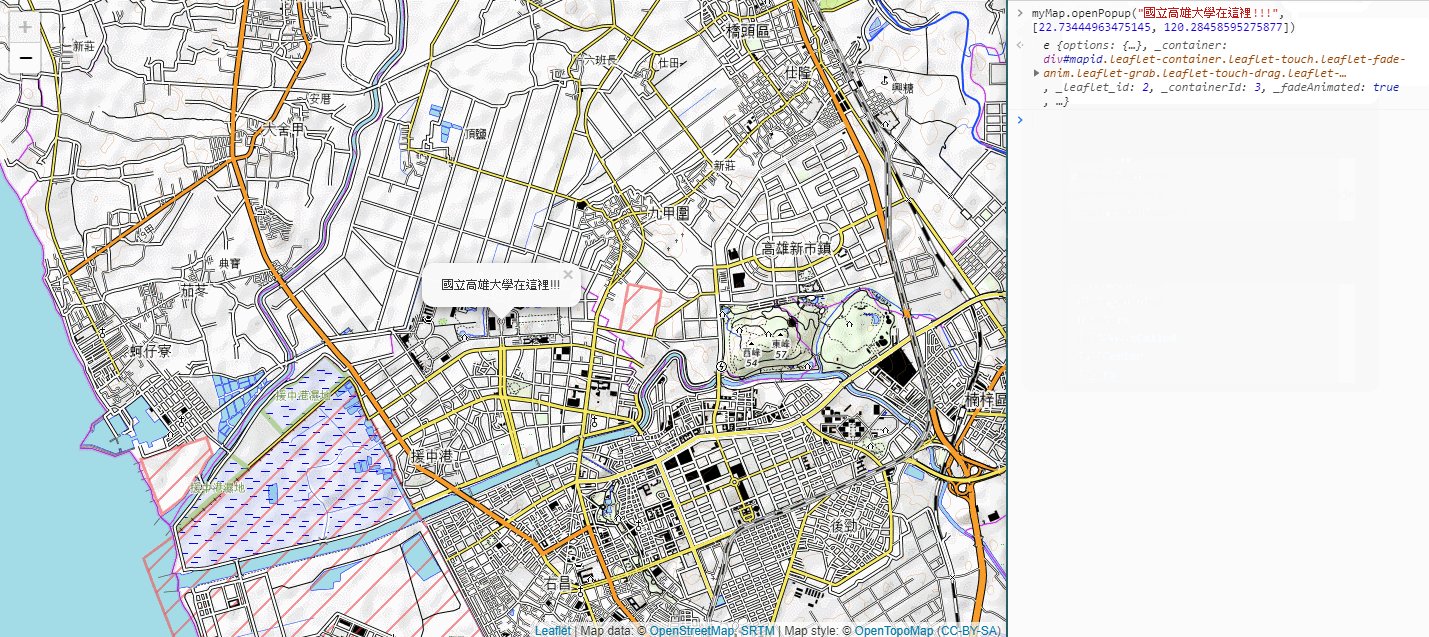
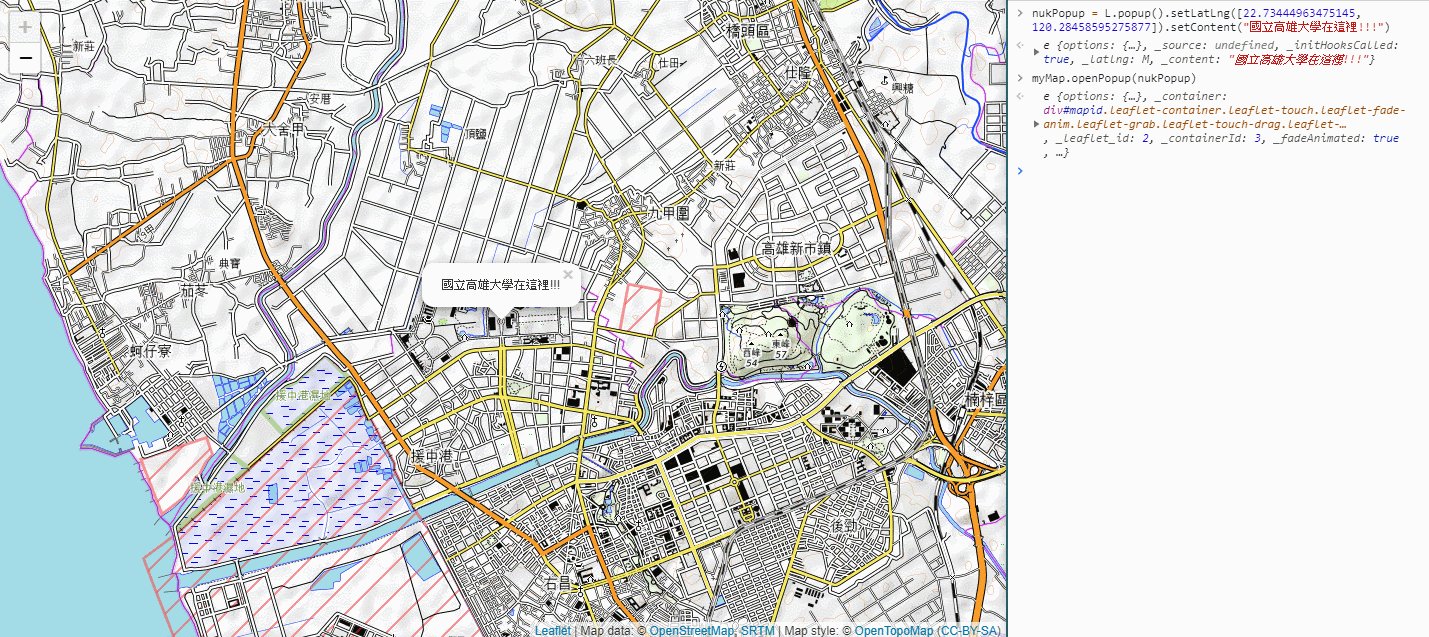
nukPopup,然後再顯示出來,位置為高雄大學,資訊內容則是"國立高雄大學在這裡!!!",格式為(資訊, 座標),資訊是字串,可支援HTML標籤語法,程式碼如下:
nukPopup = L.popup().setLatLng([22.73444963475145, 120.28458595275877]).setContent("國立高雄大學在這裡!!!")
國立高雄大學在這裡!!!從地圖中跳出來了~~~
"國立高雄大學在這裡!!!",格式為(資訊, 座標),資訊是字串,可支援HTML標籤語法,程式碼如下:
myMap.openPopup("國立高雄大學在這裡!!!", [22.73444963475145, 120.28458595275877])
國立高雄大學在這裡!!!從地圖中跳出來了~~~

這回合終於結束,希望看文章的邦友也有一些收穫~
